Dieses Thema widmet sich der Generierung der View für die Inbetriebnahme meines neuen Android Touchscreens im Wohnbereich.
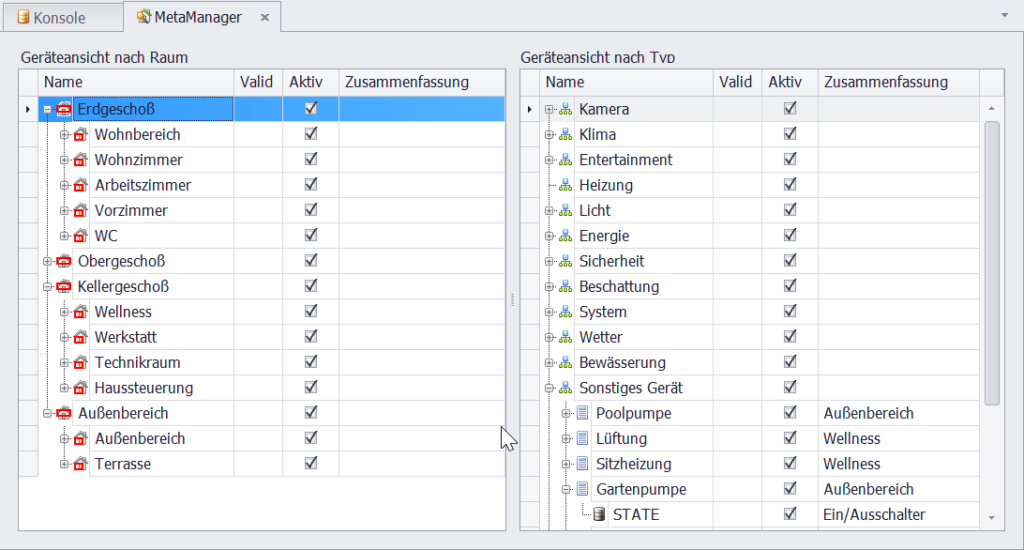
In diesem Beitrag werde ich alle nötigen Schritte für die Generierung einer View Schritt für Schritt dokumentieren. Die Konfiguration der einzelnen Geräte im MetaManager wird hier bereits vorausgesetzt und kann beispielsweise in der Dokumentation nachgelesen werden. Bei mir sieht der MetaManager beispielsweise so aus:
Schritt 1 – Vorlage erzeugen:
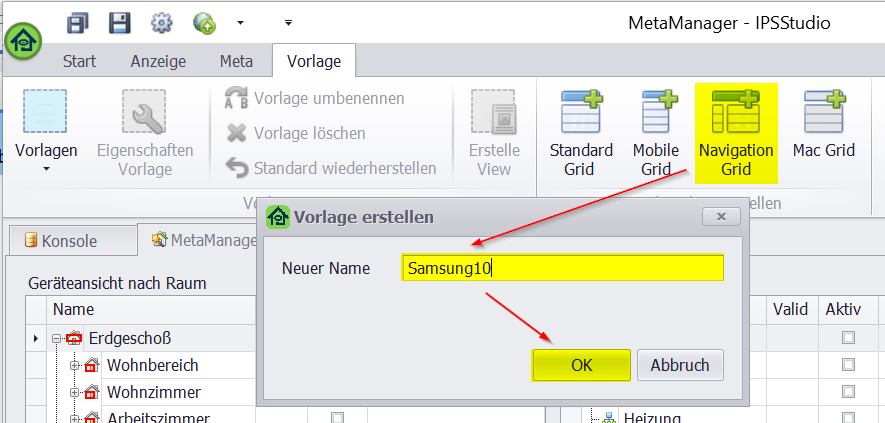
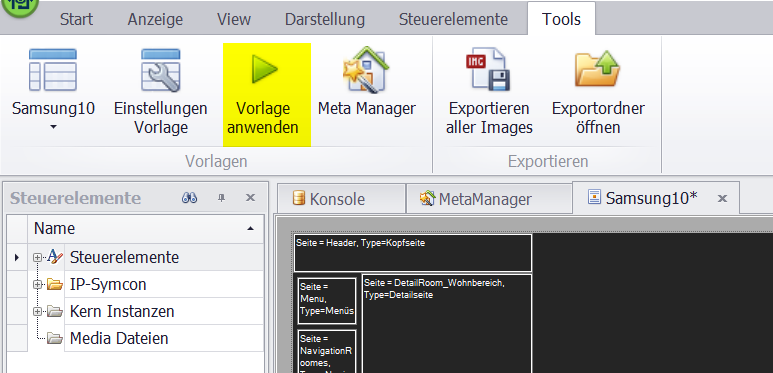
Als erstes wird ein neues Template im MetaManager wie im Screenshot zu sehen erstellt:
Ich habe mich für die Vorlage mit einem Navigationsbereich auf der linken Seite entschieden und die Vorlage entsprechende meinem 10″ Tablet benannt.
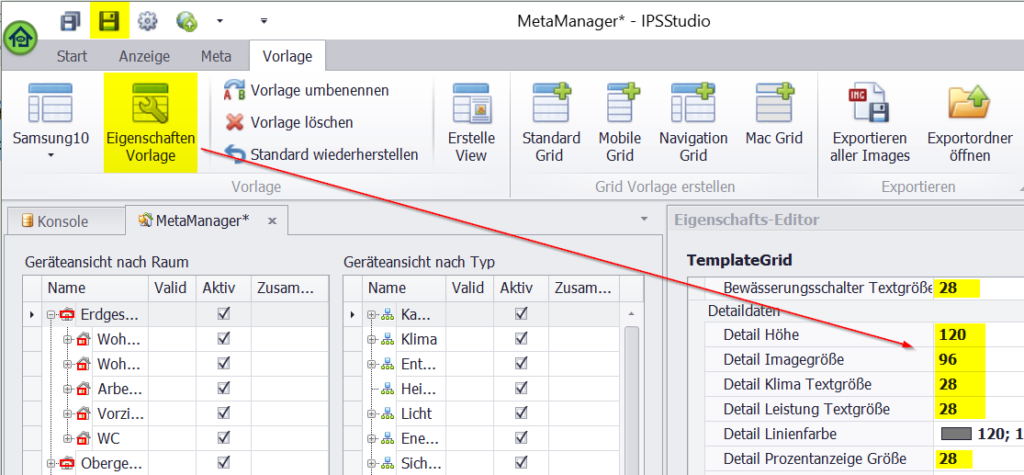
Da mein Tablet bei 10 Zoll Bildschirmdiagonale eine Auflösung von 2560×1600 Pixel hat, erhöhe ich vorab mal alle Werte für die Größe von Icons,Text und andere Pixelangaben um den Faktor 2. Sollten die Steuerelemente später noch immer zu klein sein, kann dieser Schritt auch noch beliebig wiederholt werden.
Schritt 2 – View generieren:
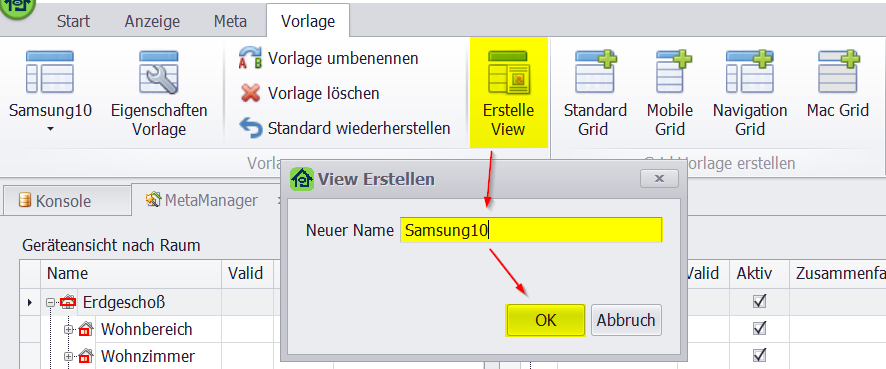
Als nächstes wird eine View wie im Screenshot zu sehen generiert.
Der Name der View muss dabei nicht unbedingt mit der View übereinstimmen, hilft allerdings dabei den Überblick darüber zu behalten, welches Template für welche View verwendet wird.
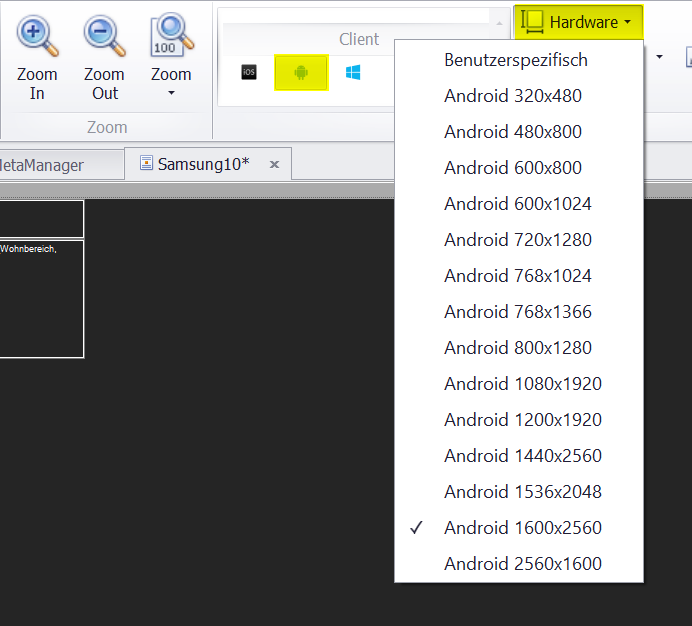
Nach der Bestätigung mit OK, wird die View generiert und im ViewDesigner geöffnet. Als Default wird als Hardware allerdings der Windows Client mit einer Auflösung von 1600×900 verwendet, wodurch die generierte View noch zu klein für mein Android Device ist.
Also, einfach die Hardware Settings im Menu an mein Android Device mit einer Auflösung von 2560×1600 anpassen und die View neu generieren.
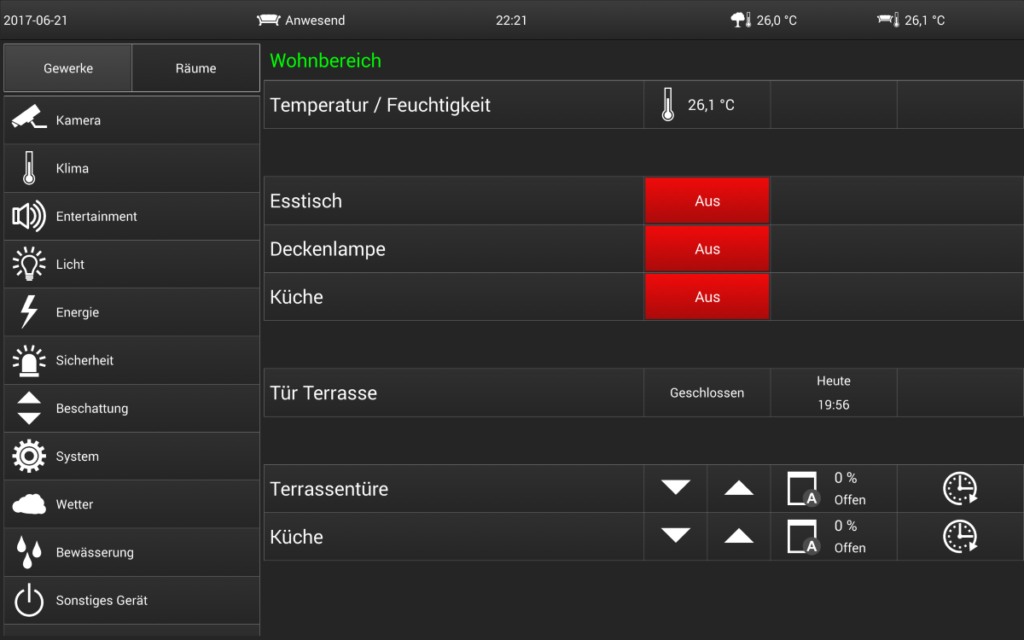
Nach dem Speichern der View, kann die View nun bereits erstmals am Tablet geladen werden.