Diese Woche möchte ich einmal aufzeigen, welche Möglichkeiten es in IPSView gibt, eine ProgressBar zu realisieren.
IPSView bietet derzeit kein eigenes Steuerelement „ProgressBar“ an, es stehen aber mehrere Möglichkeiten zur Verfügung, um mit vorhandenen Steuerelementen einen Prozessfortschrittes zu visualisieren:
Folgende Beispiele basieren auf einer Integer Variable, die die Werte 0 bis 100 annehmen kann.
Möglichkeit 1 – ein Slider:
Die einfachste Möglichkeit besteht in der Verwendung eines Sliders.
Slider auf die Zeichenfläche ziehen, Minimum und Maximum Wert setzen – fertig

Im Client zeigt der Slider dann den aktuellen Prozessfortschritt an
Um zu verhindern, dass man den Slider in der View manuell verstellen kann, muss man dann noch ein TxtLabel mit transparenten Hintergrund über den Slider legen.
Diese Vorgangsweise zum Schutz gegen eine Benutzerinteraktion ist auch bei den anderen Beispielen nötig (an dieser Stelle fällt mir ein, dass es sicher eine gute Idee wäre die Option „Keine Benutzerinteraktion“ auf alle Steuerelemente auszuweiten )
Möglichkeit 2 – AssociationImage
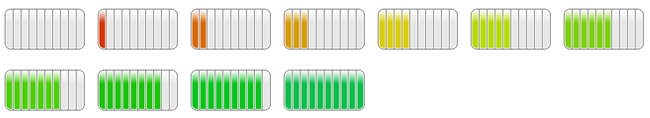
Die nächste Möglichkeit ist die Verwendung eines AssociationImages, hierzu braucht man für jeden Schritt der ProgressBar ein Image, das den aktuellen Status visualisiert.
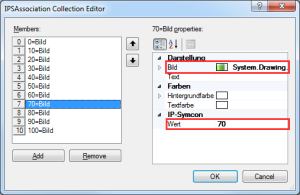
Diese Images kann man nun dazu verwenden die Assoziationen für die Werte 0, 10, 20, 30, 40, 50, 60, 70, 80, 90 und 100 zu setzen.
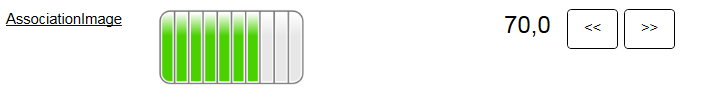
Im Client wird dann je nach wert das zugehörige Image angezeigt
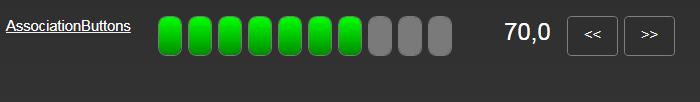
Möglichkeit 3 – Mehrere AssociationButtons
Die nächste Möglichkeit besteht in der Verwendung mehrerer AssociationButtons. Jedem Button visualisiert einen Schritt der ProgressBar und hat 2 Assoziationen:
Die erste Assoziation hat immer fix den Wert 0 und visualisiert den inaktiven Zustand.
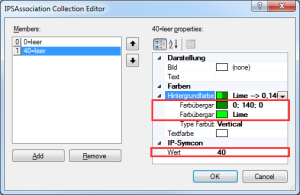
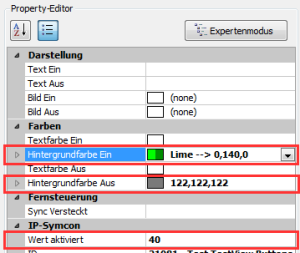
Die zweite Assoziation hat je nach Button den Wert 0, 10, 20, 30, 40, 50, 60, 70, 80, 90 oder 100 .
Anbei ein Screenshot des Buttons mit dem Wert 40
Im Client werden dann je nach Wert der Variable die ersten x Buttons aktiv dargestellt.
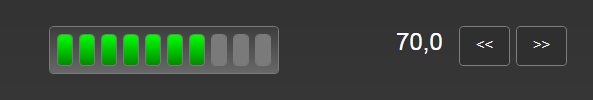
Hier noch eine Version mit Label für Hintergrund
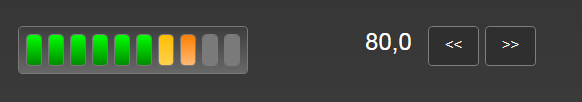
Oder eine Version wo die oberen Wert farbig gestaltet sind
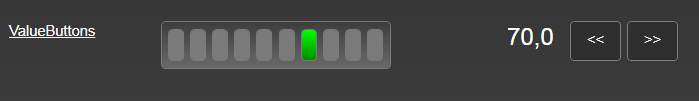
Möglichkeit 4 – Mehrere ValueButtons
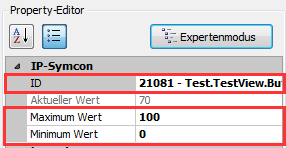
Die nächste Möglichkeit ist die Verwendung von ValueButtons. Diese Möglichkeit setzt allerdings voraus, dass die Variable nur vordefinierte Werte annehmen darf (in diesem Fall 0, 10, 20, 30, 40, 50, 60, 70, 80, 90 und 100, alle anderen vorgestellten Möglichkeiten funktionieren auch mit Zwischenschritten).
Für jeden Step der Variable wird ein ValueButton erzeugt und der dazugehörige Wert gesetzt.
Im Client wird dann der Button mit dem passenden Wert aktiv dargestellt