Optimale Größe von Images:
Damit eine View nicht unnötig viel Speicher braucht, sollten Images immer in der optimalen Größe in die View eingefügt werden.
Anpassen kann man die Größe von Images mit allen gängigen Zeichenprogrammen. Als Beispiel möchte ich hier Paint.NET nennen, das auf den meisten Windows Rechner bereits vorinstalliert ist oder frei aus dem Internet heruntergeladen werden kann.
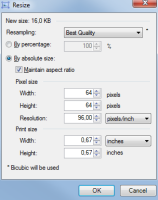
Zum Verkleinern eines Images öffnet man das File in Paint.NET und wählt im Menü „Image“ – „Resize“ (alternativ einfach Ctrl+R drücken).
Es erscheint ein Popup, wo man die gewünschte Größe eingeben kann.
Nach der Bestätigung mit OK, wird das Image auf die neue Größe berechnet und kann danach im Menü unter „File“-„SaveAs“ (alternativ durch drücken von Ctrl+Shift+S) unter einem neuen Namen abgespeichert werden.
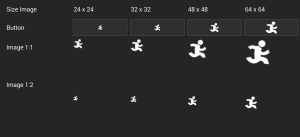
Wird ein Image in einer View in verschiedenen Größen verwendet, reicht es das Image in der höchsten Auflösung bereitzustellen (Ausnahme sind hier Images in Buttons, siehe Beschreibung weiter unten).
Das Image kann im Designer entsprechend verkleinert werden, der Designer erkennt die mehrmalige Verwendung desselben Images und speichert es in der View nur einmalig ab.
Optimale Größe von Images bei HD Geräten:
Einige Besonderheiten gibt es auch bei Geräten mit HD Displays. Wenn man zum Beispiel eine View für Android im Modus 1:2 erstellt, dann sollte man die Images doppelt so groß wie im Designer wählen.
Hintergrund: Im Designer Modus 1:2 wird die View nach dem Speichern hochgerechnet. Images werden hierbei ebenfalls in Höhe und Breite um 2 multipliziert.
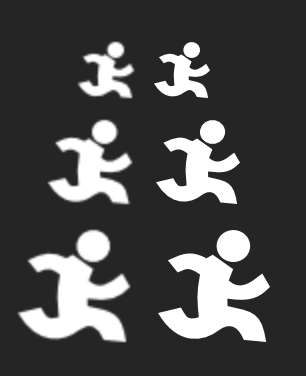
Wählt man nun die Größe der Images genauso wie im Designer gezeichnet, kann es am Client dann zu einer unscharfen Darstellung kommen, da das Image hochgerechnet wird.
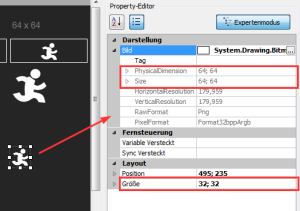
Wählt man hingegen ein Image in doppelter Auflösung (also zB ein Image mit 64×64 Pixel, das im Designer auf eine Größe von 32×32 Pixel gesetzt wird), erhält man im Client ein scharfes sauberes Image.
Anbei ein Beispiel von einem Samsung Galaxy TaBPRO, im 2. Screenshot ist nochmals eine direkte Gegenüberstellung der Images zu sehen:
Tipp: Der Designer unterstützt einem bei der richtigen Auswahl der Größe, nach dem Auswählen eines Images wird automatisch die optimale Größe des Steuerelementes gewählt.
Ähnlich verhält es sich auch bei iOS Geräten mit Retina Displays. Hier gibt es zwar keine Möglichkeit für einen 1:2 Modus (Apple rechnet intern immer mit Points, wodurch eine gleiche Auflösung auf normalen und Retina Displays erreicht wird), die Problemstellung ist aber die Gleiche.
D.h. man sollte bei Retina Displays die Images in doppelter Auflösung wählen, um die volle Auflösung des Geräte Displays auszunützen:
Images in Buttons:
In Buttons versucht IPSView das Image immer in der originalen Größe darzustellen. Falls es zu groß ist, wird es entsprechend verkleinert.
Um eine optimale Darstellung zu erreichen, sollte man für Buttons immer Images verwenden, die die passende Größe für den entsprechenden Button haben.