IPSStudio 3.3 ist nun offiziell released und über das LiveUpdate verfügbar.
Was bringt die Version 3.3 Neues
Ansonsten liegt der Fokus der Version 3.3 diesmal etwas beim Android Client. Neben einigen kleineren Verbesserungen bei der Kommunikation unterstützt der Android Client nun auch Wear Devices.
Android Watch
Ich habe mich für die „LG Watch Urbane 2“ entschieden, der Vorteil dieser Wear ist , dass sie eine eigene Karte eingebaut hat und dadurch auch komplett autonom betrieben werden kann.
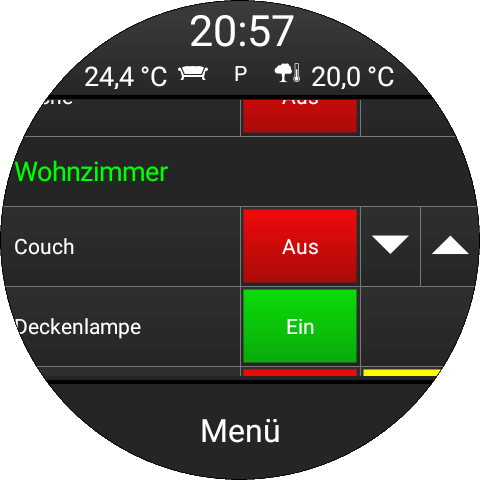
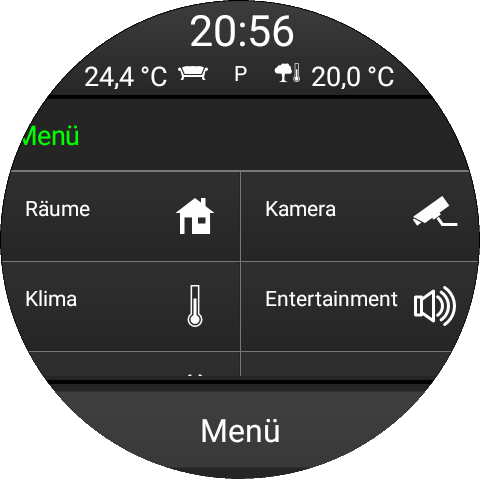
Die Android Watch unterstützt kein HTML (und dadurch auch keine Widgets), Popups sind zwar prinzipiell möglich, machen aber eher weniger Sinn. Ich habe bei meiner Watch die View aus einer Vorlage generieren lassen und dann noch einige Anpassungen im Header/Menu vorgenommen.
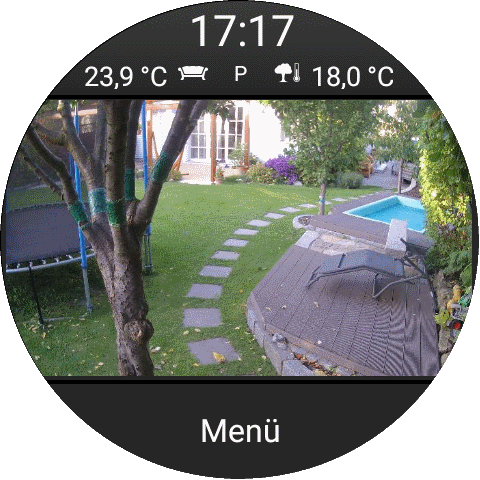
Der Android Client kommuniziert ja nach verfügbarer Verbindung automatisch über das gekoppelte Phone, WLAN oder das Mobile Netz. Bei meiner View habe ich im Header eine Anzeige des aktuellen Verbindungsstatus eingebaut (in den Screenshots ist ein „P“ für Phone zu sehen).

Anbei einige Impressionen der Watch/View:



Android AppWidgets:
Android unterstützt bei AppWidgets leidere keine Layouts die man programmatisch erstellen kann (man kann also die Widgets nicht im Designer zeichnen).
Ich habe deshalb ein allgemeines Layout verwendet, wo man ein Hintergrundbild und an vordefinierten Positionen Texte und Images platzieren kann.
Die folgenden Steuerelemente werden unterstützt:
- Normaler Text
- Variable Wert
- Normales Image
- Image mit Skriptaufruf
- ToggleImage
- MediaImage
- Image für Refresh des Widgets
- Image um Refresh Vorgang anzuzeigen

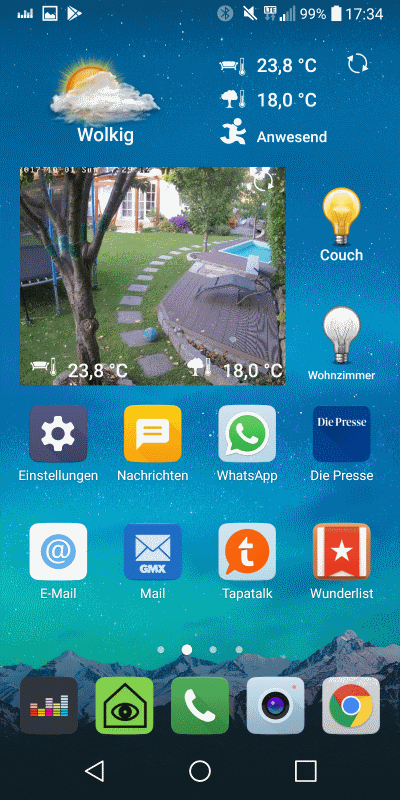
Anbei einige Beispiele, was man mit den Widgets derzeit realisieren kann:
Ein ToggleImage mit Beschriftung zur Steuerung einer Beleuchtung

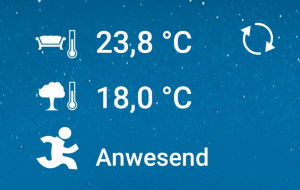
Anzeige von Temperaturen und Anwesenheitsstatus, zusätzlich noch ein Button um die Werte sofort zu aktualisieren.

Variable und MediaImage zur Wettervorhersage

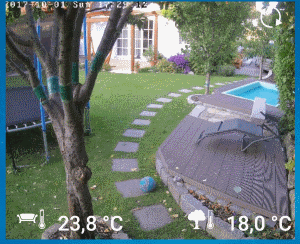
MediaImage einer Kamera und dazu die Anzeige von Aussen- und Innentemperatur