In diesem Thema möchte ich die Anpassung des Headers meiner generierten View beschreiben.
Da ich im Header meiner View einige zusätzliche Informationen anzeigen möchte, habe ich die betreffende Seite etwas umgestaltet. Alle hierfür nötigen Schritte, sind in diesem Thema beschrieben.
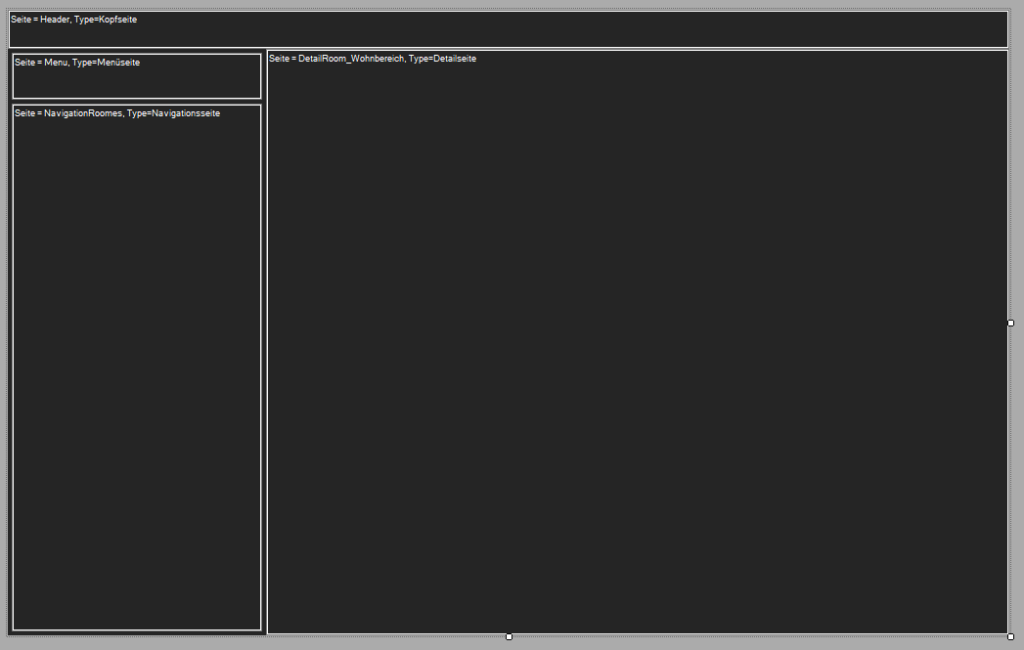
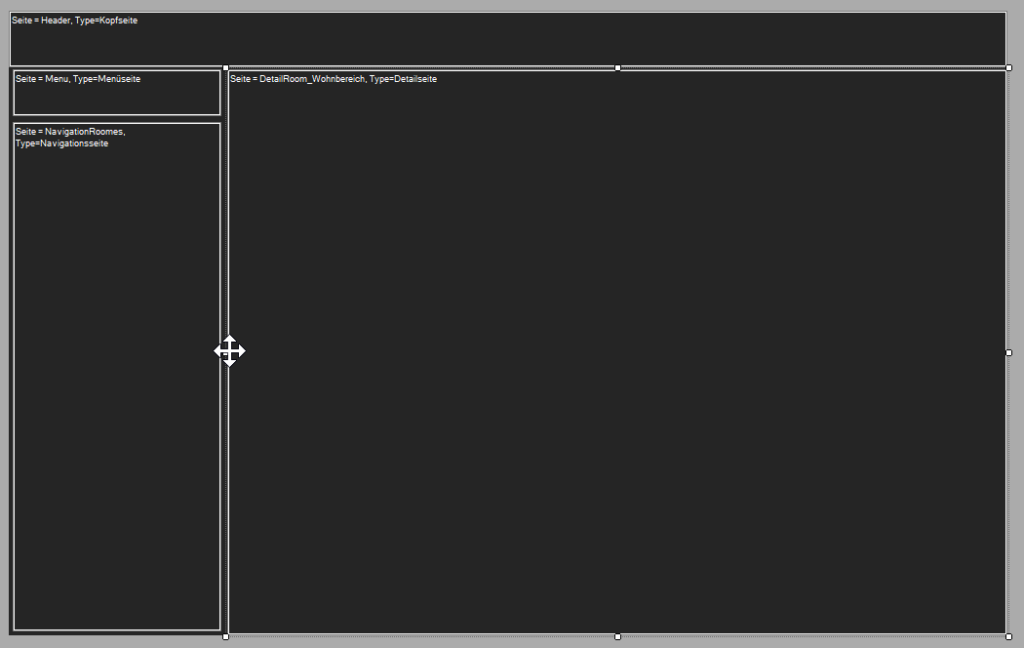
Als ersten Schritt habe ich die Hauptseite im Designer geöffnet und die Größe der Container etwas angepasst. Den Bereich für den Header habe ich etwas vergrößert und den Navigationsbereich auch der linken Seite etwas verkleinert.
Hauptseite vor Anpassung:
Hauptseite nach Anpassung:
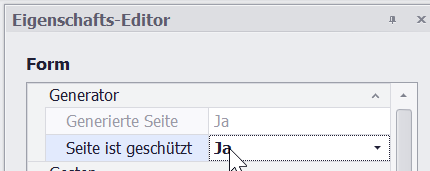
Wichtig ist nun, dass die Hauptseite geschützt wird, damit die Seite bei der nächsten Ausführung des View Generators nicht wieder überschrieben wird. Dazu einfach die Seite auswählen und die Eigenschaft „Seite ist geschützt“ aktivieren.
Danach muss die Generierung der View nochmals ausgeführt werden, damit sich die Seiten an die neuen Größen der Container auf der Hauptseite anpassen.
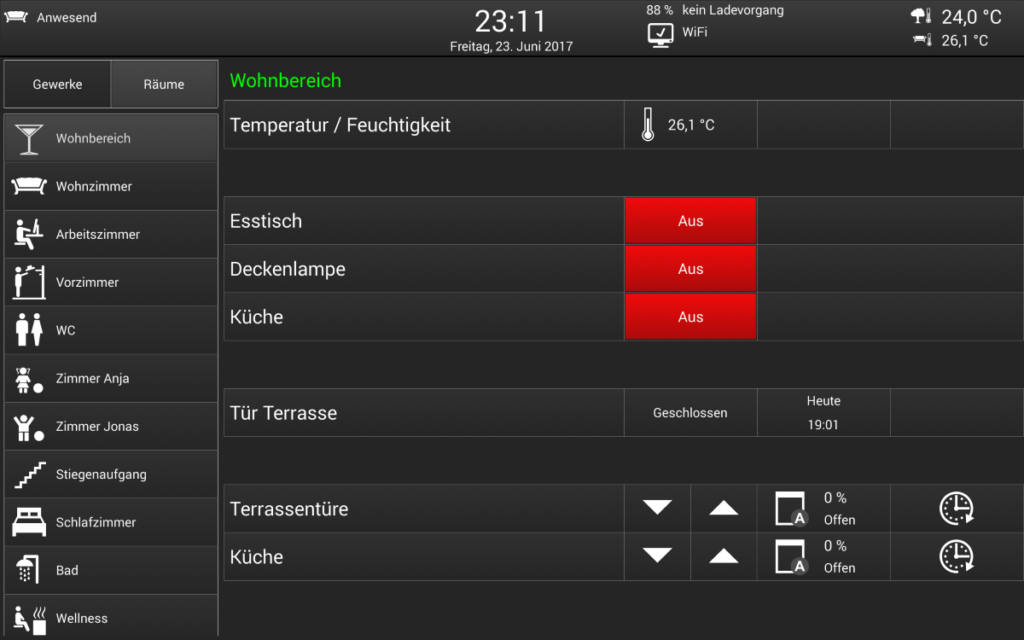
Jetzt kann die Anpassung der eigentlichen Header Seite erfolgen, ich habe die einzelnen Elemente der Seite etwas neu angeordnet und die Textgrößen erhöht. Zusätzlich habe ich noch Informationen über den Ladezustand, Netzwerkstatus und Displaystatus (Bildschirm nicht ausschalten) des Tablets angezeigt.
Wichtig ist auch hier wieder, dass die Seite geschützt wird. Anderenfalls würde sie bei der nächsten Generierung der View wieder überschrieben werden.
Nach dem Speichern der Änderungen, kann man das Ergebnis am Client betrachten.